トラたま袋のWP更新履歴 Archive
編集方法改善その1
- 2011-01-02 (日)
- トラたま袋のWP更新履歴
年も変わったので、久しぶりにトラたま袋の更新作業に入る。
トラたま袋で使用しているPianoBlackのテーマは、
オプションでそこまで深く設定できないので、いじくるとなるとソースから変えないといけない。
そんなわけでテスト用のWPをサーバーに入れて、改変していたみたいなんだけど、
あまりに時間が経過していて改変が把握できない。これでは一からやり直し。
こりゃいかんということで、変更箇所を細部まで書き残すことにしました。
まず現状問題となっている「同人活動の更新がシンプルにいかない点」の改善。
ページの親ページから子ページを読み込んで、自動的に連結表示したい。
親が「同人活動」の子ページ「活動予定」「新刊」「既刊誌」、
さらに「新刊」「既刊誌」の子ページである『各同人誌のタイトル』を
とりあえず改ページ無しで「同人活動」のページに一括表示する。
同人活動
<説明文があれば表示>
―活動予定
<活動予定の本文>
―新刊
<説明文があれば表示>
――「タイトル1」
――「タイトル2」
―既刊
<説明文があれば表示>
――「タイトル1」
――「タイトル2」
――「タイトル3」
……のような構造を「同人活動」のページに表示出来るようにしたい。
が、これは修正箇所がかなり多くなるので後回し。(ToDo)
とりあえず、ページメニューの子ページがポップアップ表示に固定される点の改善から。
PianoBlackではポップアップメニューの深度が設定できないので、自前で編集します。
header.php、ID:pngfix-rightあたりを参照。
wp_list_pages(またはwp_list_categories)があるので、
depthを適切な値に設定。(PianoBlackの標準は0)
これだけ。その2へ続く。
- コメント: 7
- Trackbacks: 0
最近の更新まとめ+METAキーワード対応
- 2010-06-13 (日)
- トラたま袋のWP更新履歴
こっちの更新が滞ってましたが、本家トラたま袋の方のシステムは地味にいろいろアップデートされてます。
連絡フォームの追加、Akismetの有効化あたりが、最近の更新かな。他は忘れましたw
連絡フォームにはContact Form 7(作者:三好隆之氏)を利用させていただきました。ありがとうございます。
トラたま袋はまだまだ想定された検索ワードに引っかからないので
とりあえずMETAタグのkeywordとdescriptionを設定して様子見です。
とはいっても、「トラたま(略)」とか「トラたま」で検索する人自体少ないのですが。
なんか今度ケータイの配信に作品が載っちゃうみたいなので、いちおう作者名ぐらいは
keywordに入れとかないといかんかなと思い急遽実装した感じです。
ほんとはスタイルの方をもうちょっとなんとかしたいんですけどねー
- コメント: 3
- Trackbacks: 1
アップロードURLの罠
- 2010-03-16 (火)
- トラたま袋のWP更新履歴
wordpress/wp-content/uploads/2010/03/hogehoge.jpg
だとか
wordpress/wp-content/plugins/hogehoge/css/css.css
だとか……
WordPressをいくらリダイレクトさせたとしても、ソースのいたるところでコアファイルの場所が晒されています。
ですから、いまさら画像のアップロード場所ひとつ変えただけじゃ、セキュリティ的にはあまり意味がないのですが……
とはいっても、無関係なディレクトリが書かれているのは、見た目上あまりよろしくありません。
ステータスバーにも表示されますし、ひょっとしたら運悪く画像直リンクされることもあるかもしれませんし、そんなことになったら恥部をさらけ出しているようなもの。
なるべく上の階層に画像をおいて、URLをなんとかスマートに表示させたいところです。
例えばわたしのページはhttp://t3.xii.jp/nawo/がhomeですが、
実際はhttp://t3.xii.jp/nawo/hoge/にコアファイルが格納されています。(と仮定します)
よってメディアの保存先はhttp://t3.xii.jp/nawo/hoge/wp-content/uploads/以下になってるわけです。
これを出来ればhttp://t3.xii.jp/nawo/uploads/にまで縮められたら幸せですね。
WordPressの設定で出来そうなので試してみました。
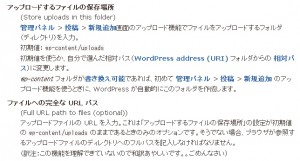
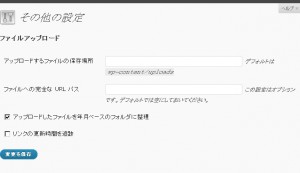
管理パネル-その他の設定を変更する

きっとこれだ!ってわけでこれを設定するわけですが、上手くいかない。
インストールディレクトリと同じ階層か、それ以下の階層には変更できるのですが、階層を上がる場合はダメ。
これは「アップロードするファイルの保存場所」の設定が初期値の wp-content/uploads のままであるときのみのオプションです。
なんて書いてあります。
つまり「アップロードするファイルの保存場所」が空欄じゃないと、「ファイルへの完全な URL パス」は意味がない、と読み取れます。
さらにフォーラムにもこんな投稿があって
・メディアアップロードでアップロードすると、ファイルのアップロードには成功する
・が、リンクのURLがDefaultのwp-content/uploadsとなり、画像が正しくリンクされない
と書かれています。
これはすごい罠!!
正しい設定方法
「アップロードするファイルの保存場所」は相対パスである必要があるため、絶対パスは使えません。
かといって、「アップロードするファイルの保存場所」を「../uploads」としても、ソースなどにまんま「http://t3.xii.jp/nawo/hoge/../uploads/」と書かれてしまって恥ずかしい。
でもこの場合アップロードもリンクも正常にはたらくんですね。
つまり、この二つの設定項目、階層をさかのぼる場合に限り
どうも二つとも組み合わせなければいけないみたい。
つまり
「アップロードするファイルの保存場所」に「../uploads」と書いて
「ファイルへの完全な URL パス」に絶対パスを記入する。
これでソース内や表示上のURLもアップロード場所も思い通りになりました。
そもそも公式の説明があんなかんじだし、検索してもどこにも言及されてないので、自分以外の環境でどうなるのかまったく検討が付きませんが……
とりあえず自分はこうなったよってことで報告まで。
※なお、この設定がされてるのはSeasonismではなく「トラたま袋」の方です。
- コメント: 6
- Trackbacks: 4
最初にやったこと(表示制御編)
- 2010-03-09 (火)
- トラたま袋のWP更新履歴
細かい部分は挙げればキリがないので割愛。
トラたま袋では投稿者毎に表示を切り替えるという動作が決め手なので、それについてのメモがメイン。
ページナビゲーション(パンくず)を自作
よくわかんないけどプラグインがちょっと気に入らなかったので、目当てのものが見つかるまで自力でどうにかしてもらう。
最初の方(3日前)に書いたへなちょこなソースだから、今ならもうちょっとわかるかも知れないけど。
-
<?php if (is_front_page()) { } elseif (is_page) {
-
echo '<ul class="post-pagenavi">';
-
echo '<li>PageNavi:</li>';
-
echo '<li><a href="';
-
echo '">Home</a></li>';
-
if (is_page() && $post->post_parent) {
-
echo '<li><a href="';
-
echo '">';
-
echo '</a></li>';
-
}
-
echo '<li><a href="';
-
the_permalink( );
-
echo '">';
-
the_title();
-
echo '</a></li></ul>';
-
} ?>
以上をテーマのよさげなとこに挿入して下さい。おそらくpage.phpに入れることになるかと。
2階層しか表示できないおそまつな仕様。
if (is_front_page()) { } としているため、フロントページでは表示が省かれます。(この書き方はナンセンスなので修正予定)
なお、パンくずリストの表示スタイルについてはぐぐるさんあたりにお問い合わせ下さい。
どうやら>の表示に画像を使うとよいらしいです。
投稿者に応じて表示内容を変える+α
Authorのアーカイブを表示しているときだけ、サイドバーの内容などを変更します。
トラたま本家はAuthorのアーカイブ以外ではサイトインフォ、それ以外は個人のインフォ、という表示になってます。
応用して、投稿者に応じてタイトルバーの表示を変えたり出来るかも。というか目下実装中。
is_author()を使うだけの簡単な仕様なのですが、個人のインフォを個別pageにして、そこから内容を引っ張ってくるという面倒くさい挙動を実現するために、無駄に複雑な動きをしています。
-
<?php
-
if (is_author('toratama')) {
-
$page_id = 85;
-
} elseif (is_author('tun')) {
-
$page_id = 87;
-
} elseif (is_author('mahiru')) {
-
$page_id = 89;
-
} else {
-
$page_id = 91;
-
}
-
$page_data = get_page( $page_id );
-
$content = $page_data->post_content;
-
$title = $page_data->post_title;
-
?>
上記をsidebar.phpの上部に挿入して下さい。
is_author('unko')で投稿者が誰かを判定しています。
投稿者ページを別途作成して、そのページIDを$page_id = xx;に記入します。
$contentに記事内容、$titleに件名が代入されているので
INFORMATION的なものを出力する部分で、これらの関数?を呼び出します。
たとえばこんな感じ。
wpautop()で記事表示と同じように、自動で<p>や<br>を入れてあげないといけません。
そうでないと思い通りに改行されません。<p>はエディターで挿入出来ないのでやっかいです。
ただ、どうしてだかこれを使っても記事表示とは完全に同じ内容にはならないみたいです。
英語が読めない自分は、公式の関数一覧のほんのちょっとの説明をたよりにこの関数を見つけたのですが、それ以外の、説明すらない関数はわけがわからないのでお手上げ状態。
とりあえず表示には問題ないから放置しています。
- コメント (Close): 1
- Trackbacks: 0
サムネイル表示用Wiget
- 2010-03-09 (火)
- トラたま袋のWP更新履歴
時系列順ではかなりあとの方の更新でしたが、ちょうど今テスト用WPから本家WPに移植作業中なので、作業がてら掲載。
特定のタグがついた記事に投稿された画像を、新着表示するプログラムです。テーマに変更を加えます。
ファンクション名が引用元のままだったり、オプション名が適当だったりしますが、ご愛敬。
なお、表示サンプルは本家をご覧下さい。
プラグイン化の方法がわからないのでテーマに直接書き加えます。
特にfanction.phpは常に読み込まれているのか、エラーを起こすと以降管理画面上で編集作業が不可能になります。必ずあらかじめfanction.phpのバックアップを取り、FFFTPやプロバイダのファイルマネージャーなどのファイルを直接編集(上書き)可能な環境を用意して作業してください。
参考にさせていただいたのはこちら
- WebTecNote - [WP]Wordpress Sidebar Widgets 仕様メモ - オリジナルのウィジェットを作る
- WebTecNote - [wp] Wordpressで簡単なギャラリーページを作る
大半が上記記事の丸写しではありますが、機能自体をWidgetとして追加、オプション変更ができるように変更しました。
細かい変更点
- ウィジェットとして追加、オプションで表示する件数やタグが変えられます。
- 2枚以上画像がある記事に対応 (表示件数は単純に画像の「表示枚数」として動作)
- 画像直リンクに変更 (単純なギャラリーとして機能)
- lightbox2が入っていると幸せになれます
fanction.phpにwidgetを追加する
以下のコードをfanction.phpの先頭に追加して下さい。
-
<?php
-
function attachment_ancherlinks3($num=5,$size="thumbnail",$tagslug=""){
-
$args = "tag=".$tagslug."&numberposts=".$num;
-
$myposts = get_posts($args);
-
$imgcnt = 1;
-
print "<ul id=\"thumb-post-lists\">";
-
for($i=0;$i<$num;$i++){
-
$attachments = get_children(array('post_parent' => $myposts[$i]->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order'));
-
for($ii=0;$ii<count($attachments);$ii++){
-
if($num<$imgcnt) return;
-
$image = wp_get_attachment_image_src($attachment->ID, 'full');
-
print "<li><a href=\"$image[0]\" title=\"$title\" rel=\"lightbox[1]\">".wp_get_attachment_image($attachment->ID,$size)."</a>";//サムネイル出力
-
print "</li>";
-
$imgcnt++;
-
}
-
}else{
-
}
-
}
-
print "</ul>";
-
}
-
?>
-
<?php
-
register_sidebar_widget(__('Sample','hoge'), 'widget_sample');
-
register_widget_control( 'Sample', 'sample_control' );
-
-
function widget_sample($args){
-
$options = get_option('mywidget_sample1');
-
$showmax = get_option('mywidget_sample2');
-
$max = $showmax;
-
$showtag = get_option('mywidget_sample3');
-
$tag = $showtag;
-
echo $before_widget;
-
attachment_ancherlinks3($max,"thumbnail",$tag);
-
echo $after_widget;
-
}
-
function sample_control(){
-
$options = get_option('mywidget_sample1');
-
$showmax = get_option('mywidget_sample2');
-
$showtag = get_option('mywidget_sample3');
-
update_option('mywidget_sample1', $_POST['mywidget_sample1']);
-
}
-
update_option('mywidget_sample2', $_POST['mywidget_sample2']);
-
}
-
update_option('mywidget_sample3', $_POST['mywidget_sample3']);
-
}
-
?>
-
<p><label for="mywidget_sample"><?php _e( 'Title:','hoge' ) ?>
-
<input id="mywidget_sample1" name="mywidget_sample1" type="text" value="<?php echo $options; ?>" /></label></p>
-
<p><label for="mywifet_sample2"><?php _e( 'MaxImage:','hoge' ) ?>
-
<input id="mywidget_sample2" name="mywidget_sample2" type="text" value="<?php echo $showmax; ?>"
-
/></label></p>
-
<p><label for="mywifet_sample3"><?php _e( 'Tag:','hoge' ) ?>
-
<input id="mywidget_sample3" name="mywidget_sample3" type="text" value="<?php echo $showtag; ?>"
-
/></label></p>
-
<input type="hidden" id="sample-submit" name="sample-submit" value="1" />
-
<?php
-
}
-
?>
なお、表示条件の指定はタグスラッグで行います。なるべく半角英数にしておいたほうがいいかも知れません。
保存すると、ウィジェットの編集画面でSampleというウィジェットが追加できるようになるので、タイトルと表示数、表示するタグスラッグを入力して保存してください。
サイドバーに新着画像の一覧が表示されたはずです。
表示スタイルを変更する
style.cssに以下の行を追加して下さい
-
#sample li {display:inline;}
-
#sample img {margin:0 5px 0 0;}
これで表示が横並びになります。
リストアイテムのマークがついてしまう場合も、ここで変更して下さい。
サムネイルサイズを変更する
設定のメディアからサムネイルサイズを変更します。この変更はギャラリー機能などに影響しますので注意して下さい。
だいたい横4枚~5枚に表示できるサイズがオススメです。
ちなみに2列になっても大丈夫だと思います。
注意事項
下記のTodoと内容がかぶりますが、現時点で実装出来てないことがありますので、以下の点に注意して下さい。
- サムネイルサイズが共有されているため、サムネイルを使っている記事に影響する
- Widgetが複数登録できないので、条件を変えた複数の一覧を作りたい場合は、fanction.phpにWidgetを追加する必要がある
- 添付されただけの画像は表示されません
- 他記事から引っ張ってきてるだけの画像が表示されないのは仕様です
Todo (未解決問題)
- サムネイルサイズを独自で持たせる
- Widgetを複数追加可能にする
- プラグインとして独立させる
- オプションで添付しただけの画像を表示できるようにする
- タグスラッグ→タグ名に変換したい
おそらくこれ以上自分の技術では不可能なので、わかる方に改変いただくしかないかと思います。(他力本願)
- コメント (Close): 2
- Trackbacks: 5
最初にやったこと(WPコア編)
- 2010-03-08 (月)
- トラたま袋のWP更新履歴
PDO (SQLite) For Wordpressは一部、コアファイルを変更しないと正常動作しません。
自分はPHPについて何も知らないので、調べて修正した結果、正常に動作したことにすぎませんが、
ここに修正箇所と手順を記載します。
post.phpの編集
ページの追加・編集でこんな表示が出ます (ディレクトリ構成はうちのサイトの場合)
Warning: implode() [function.implode]: Invalid arguments passed in /home/toratama/www/nawo/wp/wp-includes/post.php on line 1980
Warning: Cannot modify header information - headers already sent by (output started at /home/toratama/www/nawo/wp/wp-includes/post.php:1980) in /home/toratama/www/nawo/wp/wp-includes/pluggable.php on line 868
MEMO-LOGさんの記事を参考にして1980行目の
$check_sql = "SELECT post_name FROM $wpdb->posts WHERE post_name = %s AND post_type IN ( '" . implode("', '", esc_sql($hierarchical_post_types)) . "' ) AND ID != %d AND post_parent = %d LIMIT 1";
を
$hierarchical_post_types_string = implode("', '", $hierarchical_post_types);
$hierarchical_post_types_string = addslashes($hierarchical_post_types_string);
$check_sql = "SELECT post_name FROM $wpdb->posts WHERE post_name = %s AND post_type IN ( '" . $hierarchical_post_types_string . "' ) AND ID != %d AND post_parent = %d LIMIT 1";
に変更すると正常に動作するようになります
comment.phpの編集
コメントを編集しようとするとまたもやエラーが出ます
Warning: array_merge() [function.array-merge]: Argument #1 is not an array in /home/toratama/www/nawo/wp/wp-includes/comment.php on line 1315
Warning: Cannot modify header information - headers already sent by (output started at /home/toratama/www/nawo/wp/wp-includes/comment.php:1315) in /home/toratama/www/nawo/wp/wp-includes/pluggable.php on line 868
MOT:主にプログラム勉強メモ部屋さんの記事を参考にして1315行目付近の
// Merge old and new fields with new fields overwriting old ones. $commentarr = array_merge($comment, $commentarr);
を
// Merge old and new fields with new fields overwriting old ones. if(count($comment) > 1) // @to $commentarr = array_merge($comment, $commentarr);
と変更することで正常に動作するようになります
- コメント (Close): 92
- Trackbacks: 50
インストールまで
- 2010-03-08 (月)
- トラたま袋のWP更新履歴
元記事:http://nawokima.blog115.fc2.com/blog-entry-52.html
メモ書きと言っておきながら初心者向け説明であったりなかったり。
こんなかんじでうちのWPはPDO版で稼働しております。
さ○らのレンタルサーバーラ○トでWordPressを動かすまとめ
さ○らのレンタルサーバーラ○トではPHPとMySQLに対応していないため、これを利用しているWordPressは本来動きません。
ただし、PHPは自分でインストールするという抜け道があり、MySQLはSQLiteで代替出来るため、手段を踏めば動くようになります。
0.準備
- ファイルマネージャーでは5MB以上のファイルがアップロード出来ないため、FFFTP等のアップロードソフト必須。
- TeraPadなり秀丸なりの、少し高度なテキストエディタ必須。
- 拡張子表示をオン (FFFTPで拡張子を変更してアップロードできるため必須ではない)
FTPの接続設定はここを参照。それ以外は特に設定不要。
なお、この段階で理解が追いついていない場合は、素直に無料ブログサービスを利用するといいかも。
1.PHPをインストールする
アライグマ道場の記事→http://mameflag.blog89.fc2.com/blog-entry-324.html
こちらを参考にPHPをインストールします。
元記事はここなのですが、上記の記事の方が分かりやすくかつ安全で、しかも比較的新しいPHPのバージョンの情報なのでおすすめです。
自分はあれこれ試すのがイヤなのでPHP5.2.6で行いましたが、PHP5.2.11でも大丈夫かと思われます。
1.1.telnet.cgiの補足
1.telnet.cgiをブラウザで表示し(http://(アカウント).sakura.ne.jp/telnet.cgi)、
入力欄に以下のコマンドを入力して「/home/(アカウント)/work」へ移動します。
「pwd」のコマンドで、現在いるディレクトリを確認できます。cd ../work
コマンドプロンプト未経験者には取っつきにくかと思われますが。
「cd」というのはディレクトリ(Windowsで言うフォルダ)を移動するコマンドです。
たとえばC:\Windows\というディレクトリにいたとして、「cd ../」というコマンドを入力するとC:\に移動し、さらに「cd a」と入力するC:\a\に移動します。よってC:\Windows\から「cd ../a」と入力すると、C:\a\に移動するという仕組みです。
telnet.cgiを開いたとき、現在のディレクトリは「/home/(アカウント)/」になっているはずなので、上の記事のように入力すれば確実に「/home/(アカウント)/work」へ移動出来ます。
途中で間違えてしまって、自分がどこのディレクトリにいるかわからなくなったら、「pwd」というコマンドで現在のディレクトリを確認してください。
(中級者向け補足) telnet.cgiは何も改変しなくて大丈夫です。1行目もそのままでOK。(参考)
1.2.インストール時間について補足
サーバーの負荷状況にもよりますが、PHPの解凍や「sh conf.sh」は数秒、「setenv PHP_PEAR_CACHE_DIR /home/(アカウント)/php5/pear/cache;」→「make」のところで5分程度かかりました。
1.3.その他、細かいこと
頻出事項ですが、「.htaccess」というファイルをOS上で作ることが出来ないので、「htaccess.txt」などのファイルで作成し、FFFTPでアップロードするときに「名前を変えてアップロード」して下さい。(ファイル右クリック)
フォルダ構造は間違えやすいので気をつけましょう。作業中は「/home/(アカウント)/www/」ではなく「/home/(アカウント)/」にフォルダを作ることが多いです。デフォルトは「/home/(アカウント)/www/」になっていることが多いので確認して下さい。
なお、重要なのでこちらでも書きますが、作業終了後にtelnet.cgiは必ず消すようにして下さい。
2.PDO (SQLite) For Wordpressをインストールする
整頓中(仮)の記事→http://www.retropc.net/mm/archives/13
こちらを参考に、SQLiteに対応したWordPressをインストールします。
特にさ○らに合わせて設定する必要はないので、
ブラウザから、インストール設定画面を開きます。こんなURLです→http://www.xxxxx.xxx/WordPress/wp-admin/install.php
のところまではそのまま進めてOKですが、
ここで問題が起きて、まず、真っ白な画面が出てきます。こりずにブラウザ更新すると、「ようこそ」の画面が出てくるのですが、WordPressをインストールのボタンを押すとSQLのエラーが表示されます。
…は自分の環境(WindowsXP Firefox3.5.7)では発生しませんでした。(4回中4回)
普通にインストールが完了するので、それ以降の説明に関しては不要です。
たぶんバージョンかなんかの違いで、不具合が改善されたのかも知れません。
ただし記事の一番下で書かれている、WordPressをインストールしたフォルダのアクセス権を755に戻しておくことを忘れないようにして下さい。
3.お疲れ様でした
以上でとりあえずWordPressが動きました。だいたい所要時間15分ぐらいですかね。
記事元の方々に感謝せずにはいられません。
細かい修正は以降の記事に続きます。
- コメント (Close): 1
- Trackbacks: 0