Seasonism Season3
Aterm BL190HW にUSBストレージを接続する (FAT32フォーマット)
- 2010-06-15 (火)
- PCメモ
家のネット回線をauひかりに変えたら、すげーモデムが来ました。
どうもこれ、「モデム」って言わないで「ホームゲートウェイ(HGW)」と言うらしい。
なんとUSBストレージを繋げるとNASになる!
Aterm BL190HW 製造元HP(NEC) au光ギガ得プラン
KDDIといえばあの……(自主規制)……なので、あまり期待していなかったのですが、
案の定、このHGWの評判はも悪いらしいです。
性能限界に問題があって、速度が出ないとかなんとか。
しかも他会社(NTTやTEPCO)と違って、自前のルーターには絶対に置き換えられないらしい。
参考URL:HGW(ルーター)の性能限界について ISP へご相談
個人的には回線終端装置(ONU)もちゃっちくって心配。NTTのと比べてかなり安っぽいです。
Yahoo!BBが猛威を奮っていたあのころのモデムを彷彿させるスカスカ感。大丈夫かしら。
本当にNTTだったころの100Mbpsから1000Gbpsになるのかしら。今のところ40Mbpsも出てないのだけれど。
さらに心配なのは、HGWに対して、こちらで何の設定もしなくていいということ。
BIGLOBEが無料出張設定サービスをしてくれるというのだけど、(丁重にお断りしました)
いったい全体なにを出張サービスするつもりなのでしょう。
ONUからHGWにLANを繋いでハイ終了ですよ。
設定画面開いても、Userアカウントなりパスワードなり、そういった設定が皆無。自分でも信じられません。
こちらで設定しなくてもいいということは、逆に、設定変更も不可能ということ。
今後なにか設定の変更が必要になった場合、どうするつもりなんでしょうね。
まさか出張料を支払って、工事の人が来て……みたいな流れになるんでしょうか。
かなりあやしいので、しっかりその辺をあらかじめ確認しておかないと心配です。
さて、
このHGWがNASになるということで、とりあえずImationの2GB USBメモリを刺してみたところ
いとも簡単に、なんの設定も必要なく、ドライブ全体が共有フォルダとして認識されました。
すげ……
自分で2台のWindowsXPを共有させるのですら、細々とした設定が必要だったのに……。
もうセキュリティに不安を残しつつPCを共有させる必要もなくなってしまいました。
しかし、2GBではさすがに用を為しません。せめて100GB程度なくては。というわけで、
買い換えに次ぐ買い換えで放置されていた、お古の外付けHDDを引っ張り出して共有してみることに。
が、認識せず。
お古のHDDは2台ともダメ。ほぼ使ってないバックアップ用のHDD(1TB)もダメ。
どうも、NTFSでフォーマットされたストレージは認識しないみたいです。
参考URL:HGW(BL190HW) USB ストレージでファイル共有
さすがauの採用HGW。旧世代すぎます。
しかも、auひかりのサポートには「動作確認済みUSB機器一覧」しか掲載されてなくて
詳細な対応規格が明記されてません。
確認済みHDDにも脈絡がなく (~シリーズみたいに表記されていない)
容量制限の問題なのか、相性の問題なのか、フォーマットの問題なのかすら、ユーザー側では判然としないのも困りもの。
今時どこを探せばFAT32のHDDがあるんでしょうね。ま、たしかに購入時はFAT32のものが多いかもしれませんが。
WndowsXPは32GB以上のストレージに対して、NTFSしかフォーマットタイプの選択肢が現れないので
一度XPでフォーマットしてしまうと、XPでは通常の方法でFAT32にフォーマットできない
んですよ? 頭おかしいです><
これじゃ確認済みHDD買ってきても、NTFSでフォーマットしちゃって認識できない!
……みたいなことが容易に発生しそうです。
自前の外付けHDDはWndowsMe時代に使っていたモノですが、やはりXPでフォーマットしてあります。
FAT32にしてやらないと認識しません。
方法としては
- 98系Windowsでフォーマットする
- Linuxや98系起動ディスクでフォーマットする
- 専用フォーマットソフトを使う
しかないのですが、
98系WindowsはそもそもNTFSのドライブを認識しないため不可。
Linuxや98系起動ディスクはすぐに用意できないので割愛。
というわけで「専用フォーマットソフト」を探してみました。
窓の杜 – 【NEWS】32GB以上のディスク領域をFAT32でフォーマットできる「Fat32Formatter」
ナレッジ系サイトで紹介されているソフトで、日本語のものはこの2つぐらいしかありませんが
自分の環境ではどちらも不可能でした。(Fat32Formatterに至っては起動すらしない)
で、どこでも紹介されていませんが、自分はこのソフトが使えました。
ハードディスクFAT32フォーマッタ(再フォーマットガイド) (I/O DATA)
(やってることはクイックフォーマットのようで、処理は一瞬です。)
さて、FAT32にフォーマット出来て準備万端、早速接続してみたところ……
やはり認識しない!!
うーん……
実はDIU-B120GというBUFFALOの外付けHDDを使っているのですが、
時代が時代だけあって、IEEE接続とUSB1.1接続が可能なタイプで
今主流のUSB2.0接続では無いんですよね、これ。
というわけで試しに外付けHDDを分解しまして、
IDE→USB2.0変換アダプタにて接続したところ
ようやく認識されることとなりました。
USB2.0ポートは下位互換しているハズなので、USB1.1でも大丈夫かと思ったのですが
こういった機器のUSBポートはPCと仕組みが違うので、なにが起きるかわかりませんし、
とりあえずUSB1.1にも対応していないという認識でよさそうです。
まとめると
Aterm BL190HWはフォーマットタイプFAT32およびUSB2.0接続のみ対応
NTFSおよびUSB1.1/1.0は認識できない
という感じです。
みなさんもお気をつけ下さい。
余談。
今回、外付けドライブのケースを開けてみるを参考に
DIU-B120Gの分解を行いました。
IDE→USB2.0に変換して接続したところ、認識したのはいいのですが、
HDDを露出したまま放置するのは少し気が置けるので、なんとかケースに収まるよう改造してみました。
・DIU-B120GにはACアダプタが内蔵されているので、それを利用する。
これは普通に可能でした。内蔵のIDEケーブルになにも接続しなくとも、給電が行われました。
・ケース内に変換アダプタを収納する。
これはそのままではまず不可能でした。電源装置が邪魔をしてアダプタ部が入らないし、
アダプタ自体のコードがケースをはみ出してしまいます。
(使用した変換アダプタはこちら)
前者は無理矢理電源装置を外に出して(眼球飛び出ちゃった的な状態)、後者は無理矢理ケースをぶち抜いて
全体的に無理矢理対処。埃が入るので、開いた穴はガムテで補修。
かなり力ワザですが動作上なにも問題なし。そもそも廃熱機構なんて無いですから。
状態があまりに醜いので画像とか無しです。ごめんなさい。
最近の更新まとめ+METAキーワード対応
- 2010-06-13 (日)
- トラたま袋のWP更新履歴
こっちの更新が滞ってましたが、本家トラたま袋の方のシステムは地味にいろいろアップデートされてます。
連絡フォームの追加、Akismetの有効化あたりが、最近の更新かな。他は忘れましたw
連絡フォームにはContact Form 7(作者:三好隆之氏)を利用させていただきました。ありがとうございます。
トラたま袋はまだまだ想定された検索ワードに引っかからないので
とりあえずMETAタグのkeywordとdescriptionを設定して様子見です。
とはいっても、「トラたま(略)」とか「トラたま」で検索する人自体少ないのですが。
なんか今度ケータイの配信に作品が載っちゃうみたいなので、いちおう作者名ぐらいは
keywordに入れとかないといかんかなと思い急遽実装した感じです。
ほんとはスタイルの方をもうちょっとなんとかしたいんですけどねー
twitterのプロフィールからスパムが大量にやってきた件
- 2010-06-13 (日)
- PCメモ
4月ぐらいから、twitterのプロフィール(URL)を拾った自動スパムが、うちにやってくるようになりました。
最初はそのプロフィール欄に『 http://t3.xii.jp/nawo 』と表記していたのですが、
どういうことかこれが都合よく『 http://t3.xii.jp/… 』という具合に縮められまして、
本家トラたま袋( http://t3.xii.jp/ )の方にスパム被害の大半が行っていました(汗)
どうもこの欄は数文字しか表示できないようなので(URL書くところなのに!!)
本家トラたま袋のURLが含まれない表示に変更したところ、
本家トラたま袋へのスパム被害がほぼ無くなりました。
なお、今回は短縮URLサービスのbit.lyを使ってURLを偽装(?)しました。
継続的に表示させる場所で、短縮URLサービスのようなインスタント的URLを使うのは
ちょっとナンセンスで本末転倒な感があるんですけど、
スパム被害を防ぐためには背に腹は代えられないです。
裏たま袋にはAkismetを有効にしていませんが、
プロフィール欄を短縮URLに変えてからスパム自体がぐっと減りました。
短縮URLサービスのリダイレクト処理が、自動スパムには苦手なのかも。
そもそも自動スパムが拾ってたのが、<a href=”">の内容じゃなくて
画面上に表示されていた部分だったので、
TinyURLあたりの、もうすこし長めの短縮URLサービスを利用すれば
URL自体が拾えなくなる可能性もありますね。(短縮URLは一部でも欠けたら完全に意味がないので)
MicrosoftOfficeをインストール中、ディスク容量計算で止まる
- 2010-04-06 (火)
- PCメモ
必要なディスク領域を計算しています。しばらくお待ちください。
で止まって先に進めない場合の対処方法。
自分の環境では、上記ダイアログが表示されてから何分まってもインストールが開始されないので
以下の自動インストールを参考にしてインストールしたところ、無事インストール出来ました。
http://d.hatena.ne.jp/tkssoft/20070311/p1
1.Office 2003をCD-ROMからサーバの共有フォルダなどにコピーする。
※ここではファイルのコピー先を[ M:\office ]とする。
※[コントロールパネル]-[フォルダオプション]の表示タブにて
[すべてのファイルとフォルダを表示する]にチェックをしてから行うこと。
2.Office 2003 Setup.exe (拡張版)への置き換え。
a)EntSetup.exeをダウンロードする。
b)ダウンロードしたファイルを実行して、任意のパスに展開する。
c)展開先のSETUP.EXEをOffice 2003の既存のSETUP.EXEに上書きする。
上記は「自動インストール」の方法(会社などで何台も同時インストールする場合のやりかた)なので、この後も説明が続きますが、自分はこの時点でインストールを実行したところ「必要なディスク領域を計算しています。しばらくお待ちください。」という表示に行かず、「標準インストール」か「カスタムor最小インストール」かを選ぶ画面に進むことができ、インストールできました。
アップロードURLの罠
- 2010-03-16 (火)
- トラたま袋のWP更新履歴
wordpress/wp-content/uploads/2010/03/hogehoge.jpg
だとか
wordpress/wp-content/plugins/hogehoge/css/css.css
だとか……
WordPressをいくらリダイレクトさせたとしても、ソースのいたるところでコアファイルの場所が晒されています。
ですから、いまさら画像のアップロード場所ひとつ変えただけじゃ、セキュリティ的にはあまり意味がないのですが……
とはいっても、無関係なディレクトリが書かれているのは、見た目上あまりよろしくありません。
ステータスバーにも表示されますし、ひょっとしたら運悪く画像直リンクされることもあるかもしれませんし、そんなことになったら恥部をさらけ出しているようなもの。
なるべく上の階層に画像をおいて、URLをなんとかスマートに表示させたいところです。
例えばわたしのページはhttp://t3.xii.jp/nawo/がhomeですが、
実際はhttp://t3.xii.jp/nawo/hoge/にコアファイルが格納されています。(と仮定します)
よってメディアの保存先はhttp://t3.xii.jp/nawo/hoge/wp-content/uploads/以下になってるわけです。
これを出来ればhttp://t3.xii.jp/nawo/uploads/にまで縮められたら幸せですね。
WordPressの設定で出来そうなので試してみました。
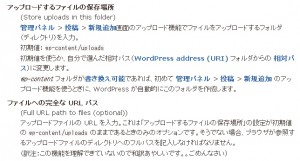
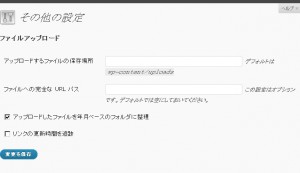
管理パネル-その他の設定を変更する

きっとこれだ!ってわけでこれを設定するわけですが、上手くいかない。
インストールディレクトリと同じ階層か、それ以下の階層には変更できるのですが、階層を上がる場合はダメ。
これは「アップロードするファイルの保存場所」の設定が初期値の wp-content/uploads のままであるときのみのオプションです。
なんて書いてあります。
つまり「アップロードするファイルの保存場所」が空欄じゃないと、「ファイルへの完全な URL パス」は意味がない、と読み取れます。
さらにフォーラムにもこんな投稿があって
・メディアアップロードでアップロードすると、ファイルのアップロードには成功する
・が、リンクのURLがDefaultのwp-content/uploadsとなり、画像が正しくリンクされない
と書かれています。
これはすごい罠!!
正しい設定方法
「アップロードするファイルの保存場所」は相対パスである必要があるため、絶対パスは使えません。
かといって、「アップロードするファイルの保存場所」を「../uploads」としても、ソースなどにまんま「http://t3.xii.jp/nawo/hoge/../uploads/」と書かれてしまって恥ずかしい。
でもこの場合アップロードもリンクも正常にはたらくんですね。
つまり、この二つの設定項目、階層をさかのぼる場合に限り
どうも二つとも組み合わせなければいけないみたい。
つまり
「アップロードするファイルの保存場所」に「../uploads」と書いて
「ファイルへの完全な URL パス」に絶対パスを記入する。
これでソース内や表示上のURLもアップロード場所も思い通りになりました。
そもそも公式の説明があんなかんじだし、検索してもどこにも言及されてないので、自分以外の環境でどうなるのかまったく検討が付きませんが……
とりあえず自分はこうなったよってことで報告まで。
※なお、この設定がされてるのはSeasonismではなく「トラたま袋」の方です。
凡ミスで何時間も悩むと死にたくなる
- 2010-03-14 (日)
- WPメモ
Executable PHP widgetのウィジェット上で$postを使うとバグる。
fanction hogehoge($post)としても正常に呼び出せない。
条件分岐タグはうまくいくのに。
このせいで2時間ぐらい無駄に悩んでしまったし、出来そうなコードを無理だと思っていくつか破棄してしまった。
ほんと罠である。死にたい。
用途は分からないけど、親ではなく子(2階層目)のIDを取得する方法
さて、今日WordPressのフォーラムで書いた内容をちょっとだけメモします。
-
function ps_get_root_page( $cur_post, $cnt = 0 ) {
-
if ( $cnt> 100 ) { return false; }
-
$cnt++;
-
$post_temp = get_post( $cur_post->post_parent );
-
if ( $cur_post->post_parent == 0 ) {
-
$root_page = $cur_post;
-
} elseif ( $post_temp->post_parent == 0 ) {
-
$root_page = $cur_post;
-
} else {
-
$root_page = ps_get_root_page( get_post( $cur_post->post_parent ), $cnt );
-
}
-
return $root_page;
-
}
$root_page->IDで子のpageIDが取得できます。
この挙動はかなりややこしくて、文章で説明するのは困難なのですが、
例えばゲームメーカー(親)-スクエニなど(子)-ドラクエなど(孫)-シリーズタイトル(曾孫)という関係があったとして、
たとえばDQ4(曾孫)とかを表示してるとき
スクエニ(子)以下のページ、つまりドラクエ(孫)やDQ1(曾孫)、DQ2(曾孫)、FF(孫)、スターオーシャン(孫)などを表示して
任天堂(子)やSCE(子)やSEGA(子)など、およびそれ以下のページ(マリオなど)は表示しない
という動作をさせることが出来る。
元々JSでポップアップツリー表示とかできるから、正直なんに使うのか全然わからないけどね。
ちなみにchild_of=ぐらいしか使いどころないと思うけど、child_ofだとそのID自体のページはリスト化されないので、
リストに子も含めたければ、別途$root_page->IDで各種情報を取得して記述してあげる必要があります。
get_post_ancestors()を使いたかったんだけど、多分この仕様じゃ使えないんじゃないかと思う。
- コメント (Close): 1
- トラックバック: 0
インストール済みプラグイン
- 2010-03-09 (火)
- WPメモ
トラたま袋とこちらにインストール済みのプラグインについて。
PDO (SQLite) For Wordpressで動くよって話なので現在使ってるかどうか、また、どっちで使ってるかについては言及しません。
管理画面マニュアル
正常。
Cleverness To-Do List
正常。Firefoxだとテキストリンク拡張でプレーンテキストなURLがリンクになるので、各種管理ページへの簡易リンクとしても便利。
Cloudy Tags
正常。
Executable PHP widget
正常。これを参考にして自作ウィジェットが作れたらいいなあ。
iG:Syntax Hiliter
要調整。まずjsがちゃんと動かない。PLAIN TEXT表示時、記事が書き出される際にPHP(たぶんテーマ)で出力されたTabとかも認識して、全体が超絶インデットされてしまう。ちゃんと動いてるサイトのjsを拾ってきて使ったほうがいい。
インストールディレクトリを変更するとjsのリンクが動かなくなるので、get_settings('home')をget_option('siteurl')に変更する必要有り。
Lightbox 2
たぶん正常。
Permalink Redirect
個別URL指定が怪しい。新旧パーマリンクは正常。
Target Blank In Posts And Comments
未検証。
WordPress.com Stats
正常。
Wordpress Google Analytics Reports
たぶん正常。ちゃんとした動作はまだ未知数。
PHP出力で作動中。Googleさんの設定のフィルタリング機能がいまいちよくわからないので、is_user_logged_in()で出力制御中。
てな感じで、いまんとこMySQL非サポートのせいで動かないものはあまりないです。
(何個か脱落したし、肝心のサムネイル表示プラグインがダメだったけど……)
- コメント (Close): 0
- トラックバック: 1
プレビュー出来ない
- 2010-03-09 (火)
- WPメモ
WPでたびたびプレビュー機能がおかしくなる。
そうなるとis_user_logged_in()にも反応しない。とても不便。
最初はトラたま袋で発生。
WordPressのURL(実際にデータがあるURL)とサイトURL(見せかけのURL)が、それぞれレンサバ登録時のURL、マルチドメイン取得後のURL、となってなっていたせいで、Cookiにログイン情報が反映されなかったのが原因。
二つのURLのドメインを合わせたら正常動作した。
今回はトラたま袋とこのページで、ログインしているIDが両方ともadminになってたせいで、ログイン情報が混乱していたのが原因らしい。
どこかには「IDとPASSが同じだったから」と書いてあったのだけど、うちのPASSは別物なので、単純にIDで判定している様子。
管理者を追加して、このページのログインIDをadminから変更したら、正常動作した。
PASSは変更前と同じだけど、もちろん大丈夫。
Cookieはドメイン(unko.comとwww.unko.comは別扱い)とuserIDで管理されてるから妥当な挙動ですね。
- コメント (Close): 1
- トラックバック: 49
最初にやったこと(表示制御編)
- 2010-03-09 (火)
- トラたま袋のWP更新履歴
細かい部分は挙げればキリがないので割愛。
トラたま袋では投稿者毎に表示を切り替えるという動作が決め手なので、それについてのメモがメイン。
ページナビゲーション(パンくず)を自作
よくわかんないけどプラグインがちょっと気に入らなかったので、目当てのものが見つかるまで自力でどうにかしてもらう。
最初の方(3日前)に書いたへなちょこなソースだから、今ならもうちょっとわかるかも知れないけど。
-
<?php if (is_front_page()) { } elseif (is_page) {
-
echo '<ul class="post-pagenavi">';
-
echo '<li>PageNavi:</li>';
-
echo '<li><a href="';
-
echo '">Home</a></li>';
-
if (is_page() && $post->post_parent) {
-
echo '<li><a href="';
-
echo '">';
-
echo '</a></li>';
-
}
-
echo '<li><a href="';
-
the_permalink( );
-
echo '">';
-
the_title();
-
echo '</a></li></ul>';
-
} ?>
以上をテーマのよさげなとこに挿入して下さい。おそらくpage.phpに入れることになるかと。
2階層しか表示できないおそまつな仕様。
if (is_front_page()) { } としているため、フロントページでは表示が省かれます。(この書き方はナンセンスなので修正予定)
なお、パンくずリストの表示スタイルについてはぐぐるさんあたりにお問い合わせ下さい。
どうやら>の表示に画像を使うとよいらしいです。
投稿者に応じて表示内容を変える+α
Authorのアーカイブを表示しているときだけ、サイドバーの内容などを変更します。
トラたま本家はAuthorのアーカイブ以外ではサイトインフォ、それ以外は個人のインフォ、という表示になってます。
応用して、投稿者に応じてタイトルバーの表示を変えたり出来るかも。というか目下実装中。
is_author()を使うだけの簡単な仕様なのですが、個人のインフォを個別pageにして、そこから内容を引っ張ってくるという面倒くさい挙動を実現するために、無駄に複雑な動きをしています。
-
<?php
-
if (is_author('toratama')) {
-
$page_id = 85;
-
} elseif (is_author('tun')) {
-
$page_id = 87;
-
} elseif (is_author('mahiru')) {
-
$page_id = 89;
-
} else {
-
$page_id = 91;
-
}
-
$page_data = get_page( $page_id );
-
$content = $page_data->post_content;
-
$title = $page_data->post_title;
-
?>
上記をsidebar.phpの上部に挿入して下さい。
is_author('unko')で投稿者が誰かを判定しています。
投稿者ページを別途作成して、そのページIDを$page_id = xx;に記入します。
$contentに記事内容、$titleに件名が代入されているので
INFORMATION的なものを出力する部分で、これらの関数?を呼び出します。
たとえばこんな感じ。
wpautop()で記事表示と同じように、自動で<p>や<br>を入れてあげないといけません。
そうでないと思い通りに改行されません。<p>はエディターで挿入出来ないのでやっかいです。
ただ、どうしてだかこれを使っても記事表示とは完全に同じ内容にはならないみたいです。
英語が読めない自分は、公式の関数一覧のほんのちょっとの説明をたよりにこの関数を見つけたのですが、それ以外の、説明すらない関数はわけがわからないのでお手上げ状態。
とりあえず表示には問題ないから放置しています。
- コメント (Close): 1
- トラックバック: 0