ホーム > タグ > フォーラム
フォーラム
アップロードURLの罠
- 2010-03-16 (火)
- トラたま袋のWP更新履歴
wordpress/wp-content/uploads/2010/03/hogehoge.jpg
だとか
wordpress/wp-content/plugins/hogehoge/css/css.css
だとか……
WordPressをいくらリダイレクトさせたとしても、ソースのいたるところでコアファイルの場所が晒されています。
ですから、いまさら画像のアップロード場所ひとつ変えただけじゃ、セキュリティ的にはあまり意味がないのですが……
とはいっても、無関係なディレクトリが書かれているのは、見た目上あまりよろしくありません。
ステータスバーにも表示されますし、ひょっとしたら運悪く画像直リンクされることもあるかもしれませんし、そんなことになったら恥部をさらけ出しているようなもの。
なるべく上の階層に画像をおいて、URLをなんとかスマートに表示させたいところです。
例えばわたしのページはhttp://t3.xii.jp/nawo/がhomeですが、
実際はhttp://t3.xii.jp/nawo/hoge/にコアファイルが格納されています。(と仮定します)
よってメディアの保存先はhttp://t3.xii.jp/nawo/hoge/wp-content/uploads/以下になってるわけです。
これを出来ればhttp://t3.xii.jp/nawo/uploads/にまで縮められたら幸せですね。
WordPressの設定で出来そうなので試してみました。
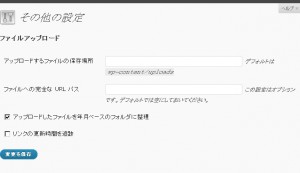
管理パネル-その他の設定を変更する

きっとこれだ!ってわけでこれを設定するわけですが、上手くいかない。
インストールディレクトリと同じ階層か、それ以下の階層には変更できるのですが、階層を上がる場合はダメ。
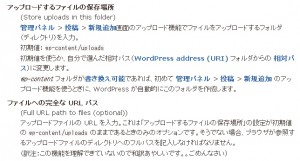
これは「アップロードするファイルの保存場所」の設定が初期値の wp-content/uploads のままであるときのみのオプションです。
なんて書いてあります。
つまり「アップロードするファイルの保存場所」が空欄じゃないと、「ファイルへの完全な URL パス」は意味がない、と読み取れます。
さらにフォーラムにもこんな投稿があって
・メディアアップロードでアップロードすると、ファイルのアップロードには成功する
・が、リンクのURLがDefaultのwp-content/uploadsとなり、画像が正しくリンクされない
と書かれています。
これはすごい罠!!
正しい設定方法
「アップロードするファイルの保存場所」は相対パスである必要があるため、絶対パスは使えません。
かといって、「アップロードするファイルの保存場所」を「../uploads」としても、ソースなどにまんま「http://t3.xii.jp/nawo/hoge/../uploads/」と書かれてしまって恥ずかしい。
でもこの場合アップロードもリンクも正常にはたらくんですね。
つまり、この二つの設定項目、階層をさかのぼる場合に限り
どうも二つとも組み合わせなければいけないみたい。
つまり
「アップロードするファイルの保存場所」に「../uploads」と書いて
「ファイルへの完全な URL パス」に絶対パスを記入する。
これでソース内や表示上のURLもアップロード場所も思い通りになりました。
そもそも公式の説明があんなかんじだし、検索してもどこにも言及されてないので、自分以外の環境でどうなるのかまったく検討が付きませんが……
とりあえず自分はこうなったよってことで報告まで。
※なお、この設定がされてるのはSeasonismではなく「トラたま袋」の方です。
凡ミスで何時間も悩むと死にたくなる
- 2010-03-14 (日)
- WPメモ
Executable PHP widgetのウィジェット上で$postを使うとバグる。
fanction hogehoge($post)としても正常に呼び出せない。
条件分岐タグはうまくいくのに。
このせいで2時間ぐらい無駄に悩んでしまったし、出来そうなコードを無理だと思っていくつか破棄してしまった。
ほんと罠である。死にたい。
用途は分からないけど、親ではなく子(2階層目)のIDを取得する方法
さて、今日WordPressのフォーラムで書いた内容をちょっとだけメモします。
-
function ps_get_root_page( $cur_post, $cnt = 0 ) {
-
if ( $cnt> 100 ) { return false; }
-
$cnt++;
-
$post_temp = get_post( $cur_post->post_parent );
-
if ( $cur_post->post_parent == 0 ) {
-
$root_page = $cur_post;
-
} elseif ( $post_temp->post_parent == 0 ) {
-
$root_page = $cur_post;
-
} else {
-
$root_page = ps_get_root_page( get_post( $cur_post->post_parent ), $cnt );
-
}
-
return $root_page;
-
}
$root_page->IDで子のpageIDが取得できます。
この挙動はかなりややこしくて、文章で説明するのは困難なのですが、
例えばゲームメーカー(親)-スクエニなど(子)-ドラクエなど(孫)-シリーズタイトル(曾孫)という関係があったとして、
たとえばDQ4(曾孫)とかを表示してるとき
スクエニ(子)以下のページ、つまりドラクエ(孫)やDQ1(曾孫)、DQ2(曾孫)、FF(孫)、スターオーシャン(孫)などを表示して
任天堂(子)やSCE(子)やSEGA(子)など、およびそれ以下のページ(マリオなど)は表示しない
という動作をさせることが出来る。
元々JSでポップアップツリー表示とかできるから、正直なんに使うのか全然わからないけどね。
ちなみにchild_of=ぐらいしか使いどころないと思うけど、child_ofだとそのID自体のページはリスト化されないので、
リストに子も含めたければ、別途$root_page->IDで各種情報を取得して記述してあげる必要があります。
get_post_ancestors()を使いたかったんだけど、多分この仕様じゃ使えないんじゃないかと思う。
- コメント (Close): 1
- トラックバック: 0
Home > タグ > フォーラム