ホーム > タグ > WP
WP
特定のカテゴリのみ除去して表示
- 2011-01-02 (日)
- WPメモ
かねてより日記をHomeに表示しないようにしたかったのですが、
今回修正を加えてみました。トラたま袋同様、変更箇所を忘れないためにメモ。
参考URL:WPカスタマイズ講座
トップのメニューにカテゴリー「日記」を追加して、日記はそっちから表示するように。
新着記事やRSSには引き続き表示されるようになっています。
編集方法改善その1
- 2011-01-02 (日)
- トラたま袋のWP更新履歴
年も変わったので、久しぶりにトラたま袋の更新作業に入る。
トラたま袋で使用しているPianoBlackのテーマは、
オプションでそこまで深く設定できないので、いじくるとなるとソースから変えないといけない。
そんなわけでテスト用のWPをサーバーに入れて、改変していたみたいなんだけど、
あまりに時間が経過していて改変が把握できない。これでは一からやり直し。
こりゃいかんということで、変更箇所を細部まで書き残すことにしました。
まず現状問題となっている「同人活動の更新がシンプルにいかない点」の改善。
ページの親ページから子ページを読み込んで、自動的に連結表示したい。
親が「同人活動」の子ページ「活動予定」「新刊」「既刊誌」、
さらに「新刊」「既刊誌」の子ページである『各同人誌のタイトル』を
とりあえず改ページ無しで「同人活動」のページに一括表示する。
同人活動
<説明文があれば表示>
―活動予定
<活動予定の本文>
―新刊
<説明文があれば表示>
――「タイトル1」
――「タイトル2」
―既刊
<説明文があれば表示>
――「タイトル1」
――「タイトル2」
――「タイトル3」
……のような構造を「同人活動」のページに表示出来るようにしたい。
が、これは修正箇所がかなり多くなるので後回し。(ToDo)
とりあえず、ページメニューの子ページがポップアップ表示に固定される点の改善から。
PianoBlackではポップアップメニューの深度が設定できないので、自前で編集します。
header.php、ID:pngfix-rightあたりを参照。
wp_list_pages(またはwp_list_categories)があるので、
depthを適切な値に設定。(PianoBlackの標準は0)
これだけ。その2へ続く。
最近の更新まとめ+METAキーワード対応
- 2010-06-13 (日)
- トラたま袋のWP更新履歴
こっちの更新が滞ってましたが、本家トラたま袋の方のシステムは地味にいろいろアップデートされてます。
連絡フォームの追加、Akismetの有効化あたりが、最近の更新かな。他は忘れましたw
連絡フォームにはContact Form 7(作者:三好隆之氏)を利用させていただきました。ありがとうございます。
トラたま袋はまだまだ想定された検索ワードに引っかからないので
とりあえずMETAタグのkeywordとdescriptionを設定して様子見です。
とはいっても、「トラたま(略)」とか「トラたま」で検索する人自体少ないのですが。
なんか今度ケータイの配信に作品が載っちゃうみたいなので、いちおう作者名ぐらいは
keywordに入れとかないといかんかなと思い急遽実装した感じです。
ほんとはスタイルの方をもうちょっとなんとかしたいんですけどねー
アップロードURLの罠
- 2010-03-16 (火)
- トラたま袋のWP更新履歴
wordpress/wp-content/uploads/2010/03/hogehoge.jpg
だとか
wordpress/wp-content/plugins/hogehoge/css/css.css
だとか……
WordPressをいくらリダイレクトさせたとしても、ソースのいたるところでコアファイルの場所が晒されています。
ですから、いまさら画像のアップロード場所ひとつ変えただけじゃ、セキュリティ的にはあまり意味がないのですが……
とはいっても、無関係なディレクトリが書かれているのは、見た目上あまりよろしくありません。
ステータスバーにも表示されますし、ひょっとしたら運悪く画像直リンクされることもあるかもしれませんし、そんなことになったら恥部をさらけ出しているようなもの。
なるべく上の階層に画像をおいて、URLをなんとかスマートに表示させたいところです。
例えばわたしのページはhttp://t3.xii.jp/nawo/がhomeですが、
実際はhttp://t3.xii.jp/nawo/hoge/にコアファイルが格納されています。(と仮定します)
よってメディアの保存先はhttp://t3.xii.jp/nawo/hoge/wp-content/uploads/以下になってるわけです。
これを出来ればhttp://t3.xii.jp/nawo/uploads/にまで縮められたら幸せですね。
WordPressの設定で出来そうなので試してみました。
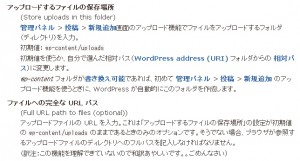
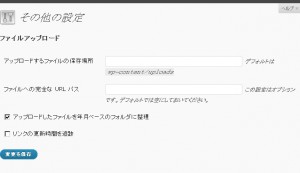
管理パネル-その他の設定を変更する

きっとこれだ!ってわけでこれを設定するわけですが、上手くいかない。
インストールディレクトリと同じ階層か、それ以下の階層には変更できるのですが、階層を上がる場合はダメ。
これは「アップロードするファイルの保存場所」の設定が初期値の wp-content/uploads のままであるときのみのオプションです。
なんて書いてあります。
つまり「アップロードするファイルの保存場所」が空欄じゃないと、「ファイルへの完全な URL パス」は意味がない、と読み取れます。
さらにフォーラムにもこんな投稿があって
・メディアアップロードでアップロードすると、ファイルのアップロードには成功する
・が、リンクのURLがDefaultのwp-content/uploadsとなり、画像が正しくリンクされない
と書かれています。
これはすごい罠!!
正しい設定方法
「アップロードするファイルの保存場所」は相対パスである必要があるため、絶対パスは使えません。
かといって、「アップロードするファイルの保存場所」を「../uploads」としても、ソースなどにまんま「http://t3.xii.jp/nawo/hoge/../uploads/」と書かれてしまって恥ずかしい。
でもこの場合アップロードもリンクも正常にはたらくんですね。
つまり、この二つの設定項目、階層をさかのぼる場合に限り
どうも二つとも組み合わせなければいけないみたい。
つまり
「アップロードするファイルの保存場所」に「../uploads」と書いて
「ファイルへの完全な URL パス」に絶対パスを記入する。
これでソース内や表示上のURLもアップロード場所も思い通りになりました。
そもそも公式の説明があんなかんじだし、検索してもどこにも言及されてないので、自分以外の環境でどうなるのかまったく検討が付きませんが……
とりあえず自分はこうなったよってことで報告まで。
※なお、この設定がされてるのはSeasonismではなく「トラたま袋」の方です。
凡ミスで何時間も悩むと死にたくなる
- 2010-03-14 (日)
- WPメモ
Executable PHP widgetのウィジェット上で$postを使うとバグる。
fanction hogehoge($post)としても正常に呼び出せない。
条件分岐タグはうまくいくのに。
このせいで2時間ぐらい無駄に悩んでしまったし、出来そうなコードを無理だと思っていくつか破棄してしまった。
ほんと罠である。死にたい。
用途は分からないけど、親ではなく子(2階層目)のIDを取得する方法
さて、今日WordPressのフォーラムで書いた内容をちょっとだけメモします。
-
function ps_get_root_page( $cur_post, $cnt = 0 ) {
-
if ( $cnt> 100 ) { return false; }
-
$cnt++;
-
$post_temp = get_post( $cur_post->post_parent );
-
if ( $cur_post->post_parent == 0 ) {
-
$root_page = $cur_post;
-
} elseif ( $post_temp->post_parent == 0 ) {
-
$root_page = $cur_post;
-
} else {
-
$root_page = ps_get_root_page( get_post( $cur_post->post_parent ), $cnt );
-
}
-
return $root_page;
-
}
$root_page->IDで子のpageIDが取得できます。
この挙動はかなりややこしくて、文章で説明するのは困難なのですが、
例えばゲームメーカー(親)-スクエニなど(子)-ドラクエなど(孫)-シリーズタイトル(曾孫)という関係があったとして、
たとえばDQ4(曾孫)とかを表示してるとき
スクエニ(子)以下のページ、つまりドラクエ(孫)やDQ1(曾孫)、DQ2(曾孫)、FF(孫)、スターオーシャン(孫)などを表示して
任天堂(子)やSCE(子)やSEGA(子)など、およびそれ以下のページ(マリオなど)は表示しない
という動作をさせることが出来る。
元々JSでポップアップツリー表示とかできるから、正直なんに使うのか全然わからないけどね。
ちなみにchild_of=ぐらいしか使いどころないと思うけど、child_ofだとそのID自体のページはリスト化されないので、
リストに子も含めたければ、別途$root_page->IDで各種情報を取得して記述してあげる必要があります。
get_post_ancestors()を使いたかったんだけど、多分この仕様じゃ使えないんじゃないかと思う。
- コメント (Close): 1
- トラックバック: 0
インストール済みプラグイン
- 2010-03-09 (火)
- WPメモ
トラたま袋とこちらにインストール済みのプラグインについて。
PDO (SQLite) For Wordpressで動くよって話なので現在使ってるかどうか、また、どっちで使ってるかについては言及しません。
管理画面マニュアル
正常。
Cleverness To-Do List
正常。Firefoxだとテキストリンク拡張でプレーンテキストなURLがリンクになるので、各種管理ページへの簡易リンクとしても便利。
Cloudy Tags
正常。
Executable PHP widget
正常。これを参考にして自作ウィジェットが作れたらいいなあ。
iG:Syntax Hiliter
要調整。まずjsがちゃんと動かない。PLAIN TEXT表示時、記事が書き出される際にPHP(たぶんテーマ)で出力されたTabとかも認識して、全体が超絶インデットされてしまう。ちゃんと動いてるサイトのjsを拾ってきて使ったほうがいい。
インストールディレクトリを変更するとjsのリンクが動かなくなるので、get_settings('home')をget_option('siteurl')に変更する必要有り。
Lightbox 2
たぶん正常。
Permalink Redirect
個別URL指定が怪しい。新旧パーマリンクは正常。
Target Blank In Posts And Comments
未検証。
WordPress.com Stats
正常。
Wordpress Google Analytics Reports
たぶん正常。ちゃんとした動作はまだ未知数。
PHP出力で作動中。Googleさんの設定のフィルタリング機能がいまいちよくわからないので、is_user_logged_in()で出力制御中。
てな感じで、いまんとこMySQL非サポートのせいで動かないものはあまりないです。
(何個か脱落したし、肝心のサムネイル表示プラグインがダメだったけど……)
- コメント (Close): 0
- トラックバック: 1
プレビュー出来ない
- 2010-03-09 (火)
- WPメモ
WPでたびたびプレビュー機能がおかしくなる。
そうなるとis_user_logged_in()にも反応しない。とても不便。
最初はトラたま袋で発生。
WordPressのURL(実際にデータがあるURL)とサイトURL(見せかけのURL)が、それぞれレンサバ登録時のURL、マルチドメイン取得後のURL、となってなっていたせいで、Cookiにログイン情報が反映されなかったのが原因。
二つのURLのドメインを合わせたら正常動作した。
今回はトラたま袋とこのページで、ログインしているIDが両方ともadminになってたせいで、ログイン情報が混乱していたのが原因らしい。
どこかには「IDとPASSが同じだったから」と書いてあったのだけど、うちのPASSは別物なので、単純にIDで判定している様子。
管理者を追加して、このページのログインIDをadminから変更したら、正常動作した。
PASSは変更前と同じだけど、もちろん大丈夫。
Cookieはドメイン(unko.comとwww.unko.comは別扱い)とuserIDで管理されてるから妥当な挙動ですね。
- コメント (Close): 1
- トラックバック: 49
最初にやったこと(表示制御編)
- 2010-03-09 (火)
- トラたま袋のWP更新履歴
細かい部分は挙げればキリがないので割愛。
トラたま袋では投稿者毎に表示を切り替えるという動作が決め手なので、それについてのメモがメイン。
ページナビゲーション(パンくず)を自作
よくわかんないけどプラグインがちょっと気に入らなかったので、目当てのものが見つかるまで自力でどうにかしてもらう。
最初の方(3日前)に書いたへなちょこなソースだから、今ならもうちょっとわかるかも知れないけど。
-
<?php if (is_front_page()) { } elseif (is_page) {
-
echo '<ul class="post-pagenavi">';
-
echo '<li>PageNavi:</li>';
-
echo '<li><a href="';
-
echo '">Home</a></li>';
-
if (is_page() && $post->post_parent) {
-
echo '<li><a href="';
-
echo '">';
-
echo '</a></li>';
-
}
-
echo '<li><a href="';
-
the_permalink( );
-
echo '">';
-
the_title();
-
echo '</a></li></ul>';
-
} ?>
以上をテーマのよさげなとこに挿入して下さい。おそらくpage.phpに入れることになるかと。
2階層しか表示できないおそまつな仕様。
if (is_front_page()) { } としているため、フロントページでは表示が省かれます。(この書き方はナンセンスなので修正予定)
なお、パンくずリストの表示スタイルについてはぐぐるさんあたりにお問い合わせ下さい。
どうやら>の表示に画像を使うとよいらしいです。
投稿者に応じて表示内容を変える+α
Authorのアーカイブを表示しているときだけ、サイドバーの内容などを変更します。
トラたま本家はAuthorのアーカイブ以外ではサイトインフォ、それ以外は個人のインフォ、という表示になってます。
応用して、投稿者に応じてタイトルバーの表示を変えたり出来るかも。というか目下実装中。
is_author()を使うだけの簡単な仕様なのですが、個人のインフォを個別pageにして、そこから内容を引っ張ってくるという面倒くさい挙動を実現するために、無駄に複雑な動きをしています。
-
<?php
-
if (is_author('toratama')) {
-
$page_id = 85;
-
} elseif (is_author('tun')) {
-
$page_id = 87;
-
} elseif (is_author('mahiru')) {
-
$page_id = 89;
-
} else {
-
$page_id = 91;
-
}
-
$page_data = get_page( $page_id );
-
$content = $page_data->post_content;
-
$title = $page_data->post_title;
-
?>
上記をsidebar.phpの上部に挿入して下さい。
is_author('unko')で投稿者が誰かを判定しています。
投稿者ページを別途作成して、そのページIDを$page_id = xx;に記入します。
$contentに記事内容、$titleに件名が代入されているので
INFORMATION的なものを出力する部分で、これらの関数?を呼び出します。
たとえばこんな感じ。
wpautop()で記事表示と同じように、自動で<p>や<br>を入れてあげないといけません。
そうでないと思い通りに改行されません。<p>はエディターで挿入出来ないのでやっかいです。
ただ、どうしてだかこれを使っても記事表示とは完全に同じ内容にはならないみたいです。
英語が読めない自分は、公式の関数一覧のほんのちょっとの説明をたよりにこの関数を見つけたのですが、それ以外の、説明すらない関数はわけがわからないのでお手上げ状態。
とりあえず表示には問題ないから放置しています。
- コメント (Close): 1
- トラックバック: 0
サムネイル表示用Wiget
- 2010-03-09 (火)
- トラたま袋のWP更新履歴
時系列順ではかなりあとの方の更新でしたが、ちょうど今テスト用WPから本家WPに移植作業中なので、作業がてら掲載。
特定のタグがついた記事に投稿された画像を、新着表示するプログラムです。テーマに変更を加えます。
ファンクション名が引用元のままだったり、オプション名が適当だったりしますが、ご愛敬。
なお、表示サンプルは本家をご覧下さい。
プラグイン化の方法がわからないのでテーマに直接書き加えます。
特にfanction.phpは常に読み込まれているのか、エラーを起こすと以降管理画面上で編集作業が不可能になります。必ずあらかじめfanction.phpのバックアップを取り、FFFTPやプロバイダのファイルマネージャーなどのファイルを直接編集(上書き)可能な環境を用意して作業してください。
参考にさせていただいたのはこちら
- WebTecNote - [WP]Wordpress Sidebar Widgets 仕様メモ - オリジナルのウィジェットを作る
- WebTecNote - [wp] Wordpressで簡単なギャラリーページを作る
大半が上記記事の丸写しではありますが、機能自体をWidgetとして追加、オプション変更ができるように変更しました。
細かい変更点
- ウィジェットとして追加、オプションで表示する件数やタグが変えられます。
- 2枚以上画像がある記事に対応 (表示件数は単純に画像の「表示枚数」として動作)
- 画像直リンクに変更 (単純なギャラリーとして機能)
- lightbox2が入っていると幸せになれます
fanction.phpにwidgetを追加する
以下のコードをfanction.phpの先頭に追加して下さい。
-
<?php
-
function attachment_ancherlinks3($num=5,$size="thumbnail",$tagslug=""){
-
$args = "tag=".$tagslug."&numberposts=".$num;
-
$myposts = get_posts($args);
-
$imgcnt = 1;
-
print "<ul id=\"thumb-post-lists\">";
-
for($i=0;$i<$num;$i++){
-
$attachments = get_children(array('post_parent' => $myposts[$i]->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order'));
-
for($ii=0;$ii<count($attachments);$ii++){
-
if($num<$imgcnt) return;
-
$image = wp_get_attachment_image_src($attachment->ID, 'full');
-
print "<li><a href=\"$image[0]\" title=\"$title\" rel=\"lightbox[1]\">".wp_get_attachment_image($attachment->ID,$size)."</a>";//サムネイル出力
-
print "</li>";
-
$imgcnt++;
-
}
-
}else{
-
}
-
}
-
print "</ul>";
-
}
-
?>
-
<?php
-
register_sidebar_widget(__('Sample','hoge'), 'widget_sample');
-
register_widget_control( 'Sample', 'sample_control' );
-
-
function widget_sample($args){
-
$options = get_option('mywidget_sample1');
-
$showmax = get_option('mywidget_sample2');
-
$max = $showmax;
-
$showtag = get_option('mywidget_sample3');
-
$tag = $showtag;
-
echo $before_widget;
-
attachment_ancherlinks3($max,"thumbnail",$tag);
-
echo $after_widget;
-
}
-
function sample_control(){
-
$options = get_option('mywidget_sample1');
-
$showmax = get_option('mywidget_sample2');
-
$showtag = get_option('mywidget_sample3');
-
update_option('mywidget_sample1', $_POST['mywidget_sample1']);
-
}
-
update_option('mywidget_sample2', $_POST['mywidget_sample2']);
-
}
-
update_option('mywidget_sample3', $_POST['mywidget_sample3']);
-
}
-
?>
-
<p><label for="mywidget_sample"><?php _e( 'Title:','hoge' ) ?>
-
<input id="mywidget_sample1" name="mywidget_sample1" type="text" value="<?php echo $options; ?>" /></label></p>
-
<p><label for="mywifet_sample2"><?php _e( 'MaxImage:','hoge' ) ?>
-
<input id="mywidget_sample2" name="mywidget_sample2" type="text" value="<?php echo $showmax; ?>"
-
/></label></p>
-
<p><label for="mywifet_sample3"><?php _e( 'Tag:','hoge' ) ?>
-
<input id="mywidget_sample3" name="mywidget_sample3" type="text" value="<?php echo $showtag; ?>"
-
/></label></p>
-
<input type="hidden" id="sample-submit" name="sample-submit" value="1" />
-
<?php
-
}
-
?>
なお、表示条件の指定はタグスラッグで行います。なるべく半角英数にしておいたほうがいいかも知れません。
保存すると、ウィジェットの編集画面でSampleというウィジェットが追加できるようになるので、タイトルと表示数、表示するタグスラッグを入力して保存してください。
サイドバーに新着画像の一覧が表示されたはずです。
表示スタイルを変更する
style.cssに以下の行を追加して下さい
-
#sample li {display:inline;}
-
#sample img {margin:0 5px 0 0;}
これで表示が横並びになります。
リストアイテムのマークがついてしまう場合も、ここで変更して下さい。
サムネイルサイズを変更する
設定のメディアからサムネイルサイズを変更します。この変更はギャラリー機能などに影響しますので注意して下さい。
だいたい横4枚~5枚に表示できるサイズがオススメです。
ちなみに2列になっても大丈夫だと思います。
注意事項
下記のTodoと内容がかぶりますが、現時点で実装出来てないことがありますので、以下の点に注意して下さい。
- サムネイルサイズが共有されているため、サムネイルを使っている記事に影響する
- Widgetが複数登録できないので、条件を変えた複数の一覧を作りたい場合は、fanction.phpにWidgetを追加する必要がある
- 添付されただけの画像は表示されません
- 他記事から引っ張ってきてるだけの画像が表示されないのは仕様です
Todo (未解決問題)
- サムネイルサイズを独自で持たせる
- Widgetを複数追加可能にする
- プラグインとして独立させる
- オプションで添付しただけの画像を表示できるようにする
- タグスラッグ→タグ名に変換したい
おそらくこれ以上自分の技術では不可能なので、わかる方に改変いただくしかないかと思います。(他力本願)
- コメント (Close): 2
- トラックバック: 5
サムネイル表示Todo
- 2010-03-09 (火)
- WPメモ
- 任意の場所にサムネイルのリストを表示(基本sidebarだけど、pageにも置ける柔軟性が欲しい)
- 新着xx件の画像をサムネイル
- サイズはアスペクト比を変更せず、かつ規定サイズ以内に整形して表示
- クリックで画像の拡大 (記事に飛ぶ必要はない)
- リスト化する画像を条件指定
- リスト用サムネイルサイズを別途用意
- 本体を解析してthumbnail以外のサイズでもthumbnailと同じ処理をさせるサイズをもうひとつ用意するようにコードを書き換える
- 添付しただけの画像もサムネイル化
もう90%完成。
- コメント (Close): 1
- トラックバック: 2
Home > タグ > WP